-


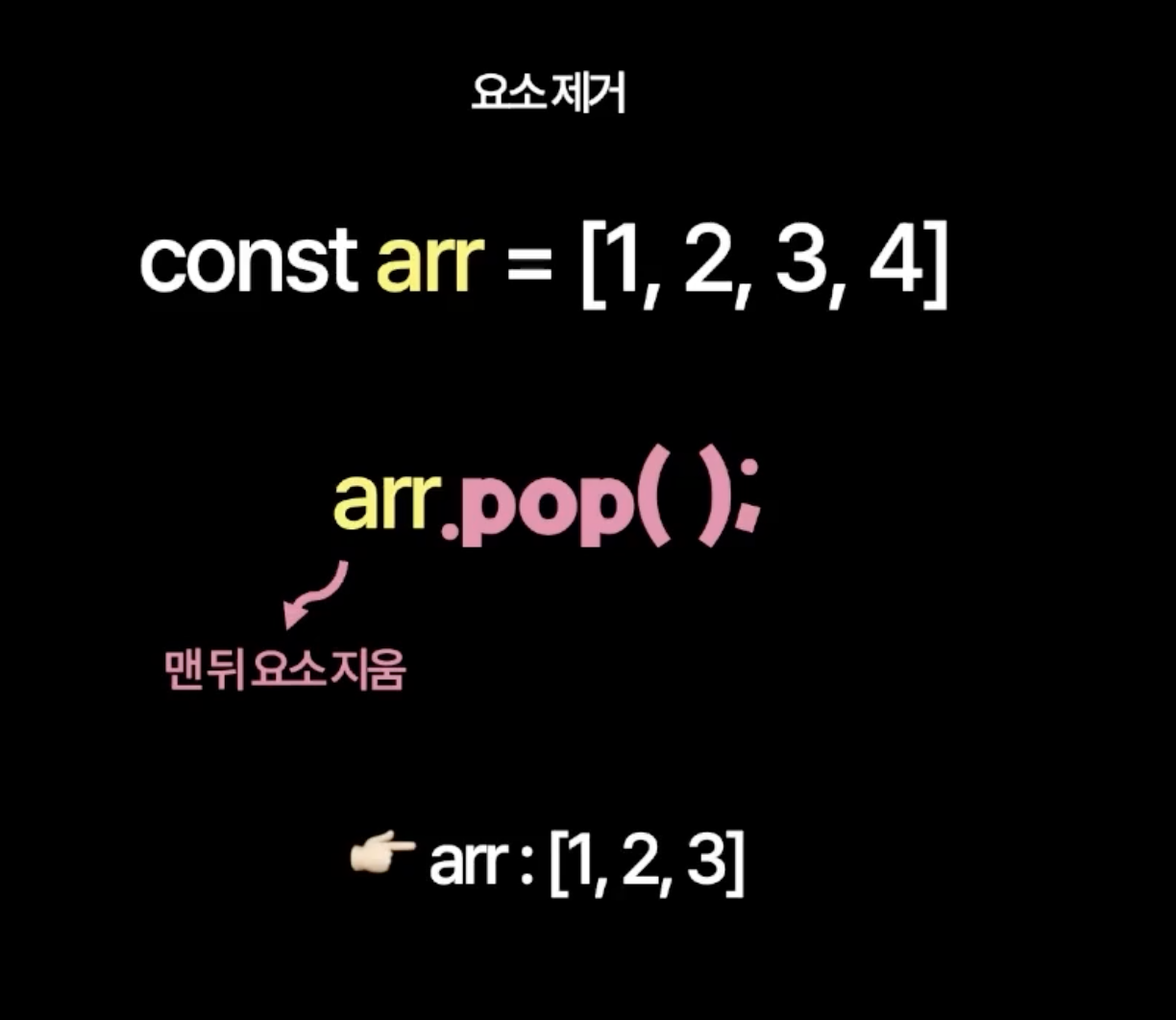
pop에서는 지정할 수 없고, 무조건 맨 뒤 요소만 지워버림.


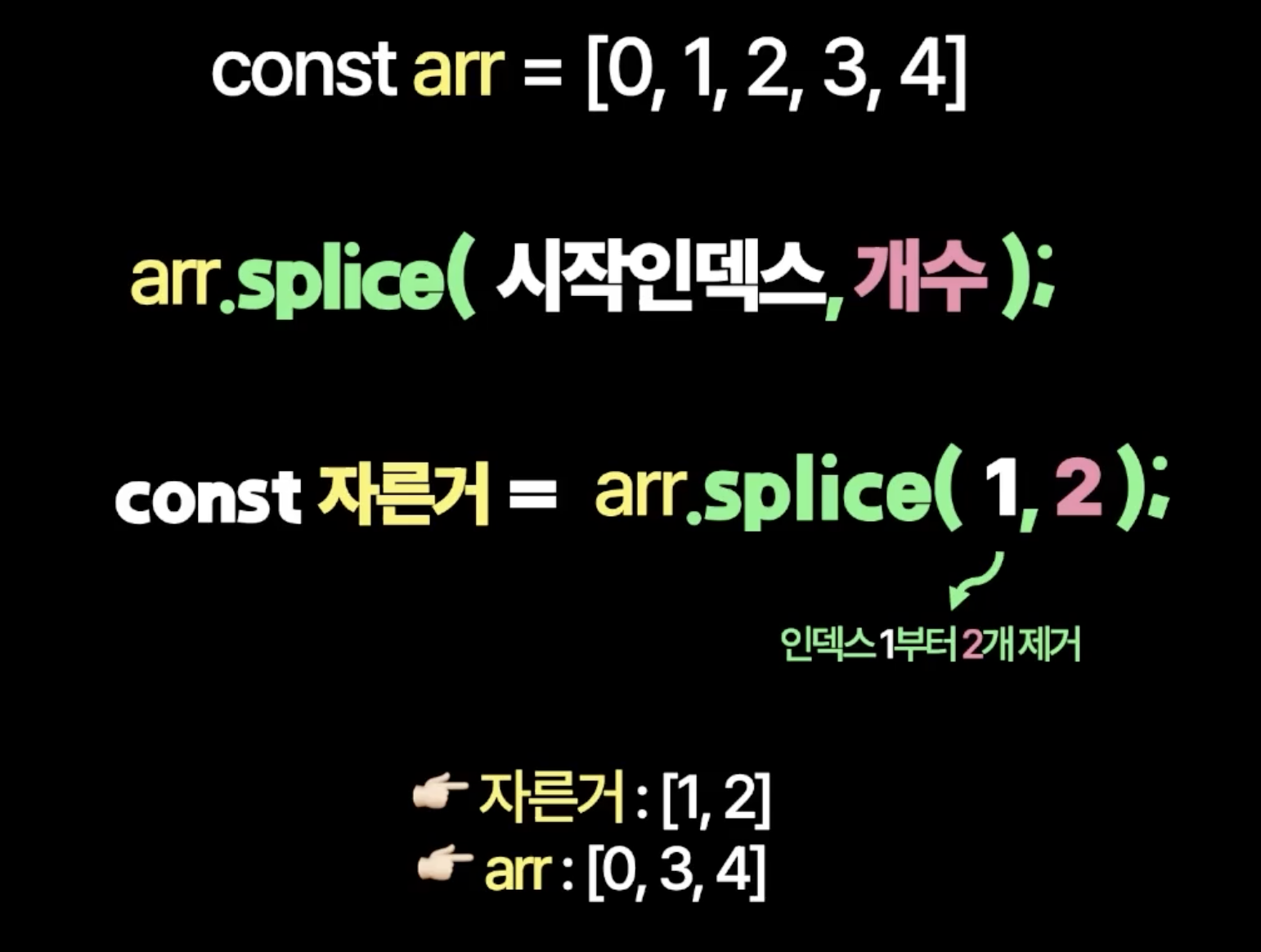
배열 자르기 splice(시작인덱스, 개수) / slice(시작인덱스, 끝 인덱스)


변수에 담으면 자른거 보여줌,
그냥 출력하면 자른 나머지 보여줌.
갯수 뒤에 매개변수를 입력해주면 해당위치에 값을 넣어줄 수 있음.


slice는 기존 원본 배열을 유지해줌
변수에 담으면 결과값을 확인가능함
1. 오점뭐

function solution(menuList, today) { if (menuList.includes(today)) { return menuList; } if (menuList.length > 10) { return menuList; } menuList.push(today); return menuList; } solution(["돈까스", "마라샹궈"], "마라탕"); // [ "돈까스", "마라샹궈", "마라탕" ] solution(["국밥", "파스타", "카레라이스"], "닭갈비"); // [ "국밥", "파스타", "카레라이스", "닭갈비" ] solution(["쌀국수"], "쌀국수"); // [ "쌀국수" ]push를 변수에 담아버리면 몇번째의 요소가 추가되었는지 알려줌.
그러므로 변수에 안담고 바로 리턴으로 해줌(내용이 안나옴)

2. 프로젝트 명세서



3. 좋은질문? 지적? 아무튼 감사합니다


4. 벌레 퇴치


제거할요소, 지울갯수 이므로 feature.splice(bug,1) -> 제거할요소는 bug, 지울갯수는 버그 한개


'📚 이론정리 > 알고리즘' 카테고리의 다른 글
반복문 관련 문제(while,for,map,filter) (0) 2024.01.28 숫자 관련 메소드 (0) 2024.01.28 조건문 (0) 2024.01.28 숫자와 문자열 (0) 2024.01.28 연산자를 활용한 문제 (0) 2024.01.28 댓글
