-
프로젝트를 배포하고 난 뒤, 앞으로 기존 프로젝트에서 마이그레이션이나 리팩토링을 진행할 때
앞으로의 유지보수 방향성을 알기 쉽게 추적하기 위해 도입하기로 했다.
구글 애널리틱스 말고도 다른 분석 툴 들이 있지만, 실무에서 구글 애널리틱스를 개발단계에서 사용하기도 했었고
가격이 무료인점, 어렵지 않게 프로젝트에 도입할 수 있다는 점에서 선택하게 되었다.
구글 애널리틱스 링크
Redirecting...
analytics.google.com
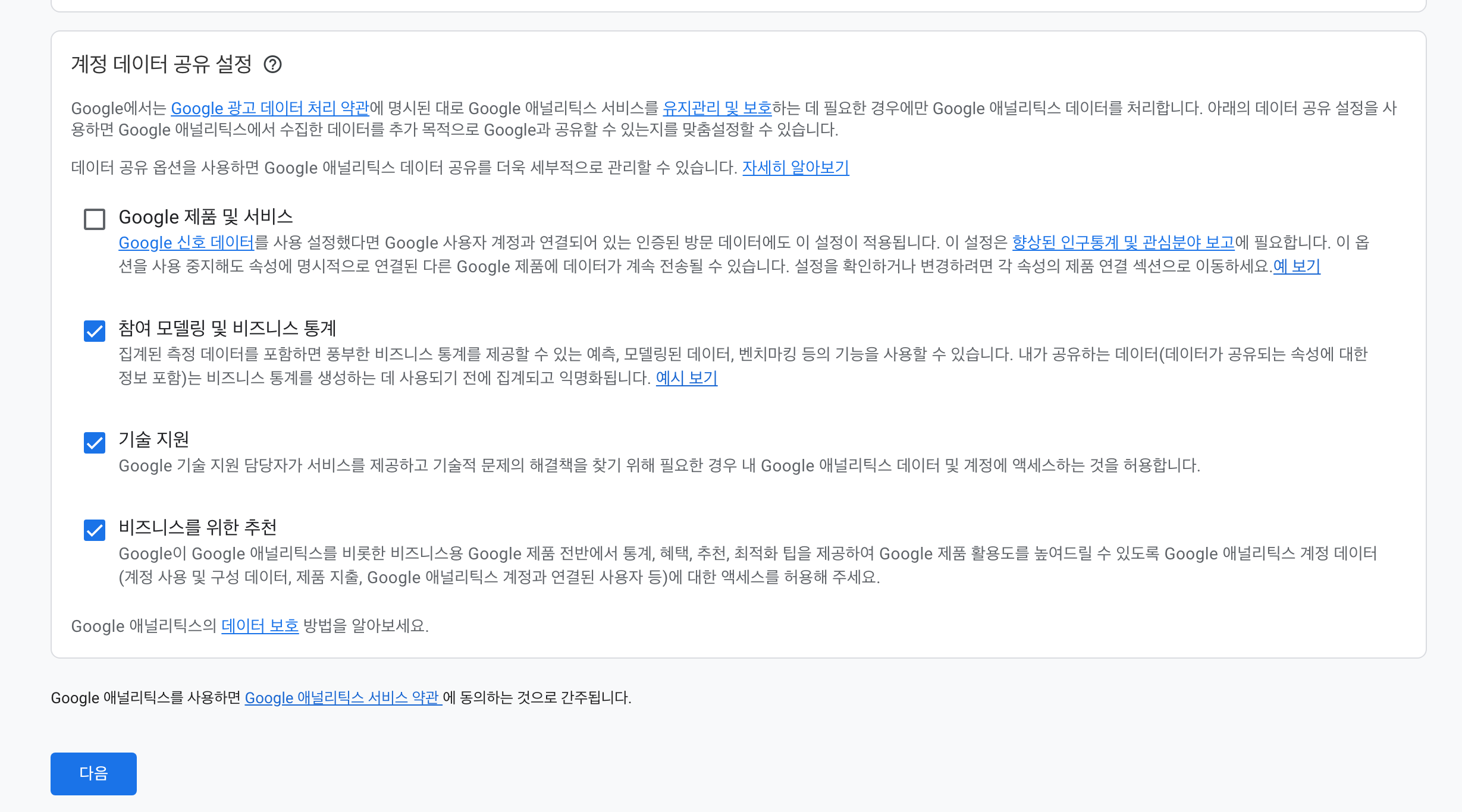
들어가서 가입하고 체크만 해주면 된다.

기존에 체크되어 있는 내용으로 그대로 진행했다.

체크해주고 마지막에 데이터 수집은
웹사이트의 데이터를 수집할 것이기 때문에, 웹을 선택해 주었다.

웹사이트 URL을 추가하고 만들고 계속하기를 클릭해준다.

그럼 데이터스트림에 대한 리스트가 뜨는데, 여기서 맨 위에 있는 태그 안내 보기를 클릭해준다.

클릭하고나서 나는 직접 프로젝트에 삽입할 예정이므로
직접설치 탭으로 이동해준다.

그럼 이렇게 어디에 넣어야하는지 알려준다. head에 그대로 삽입해도 되지만
우리는 next.js를 사용하고 있으니 react-ga를 설치해준다.
react-ga 설치
npm install react-ga4 yarn add react-ga4.env 환경변수 설정
추적ID를 환경변수로 등록한다.
환경변수 이름 앞에는 NEXT_PUBLIC_ 를 붙여준다.
추적아이디 확인하는법
아까 위에서 보여줬던 데이터 스트림 탭으로 가서
측정ID값을 복사해오면 된다.

밑밥은 다 깔았다! 프로젝트에 적용시켜보기 ✨
"use client"; import { useEffect, useState } from "react"; import ReactGA from "react-ga4"; import { usePathname } from "next/navigation"; const GoogleTracker = () => { const pathname = usePathname(); const [initialized, setInitialized] = useState(false); useEffect(() => { if (!window.location.href.includes("localhost")) { ReactGA.initialize(process.env.NEXT_PUBLIC_GOOGLE_ANALYTICS!); } setInitialized(true); }, []); useEffect(() => { if (initialized) { ReactGA.set({ page: pathname }); ReactGA.send("pageview"); } }, [initialized, pathname]); return null; }; export default GoogleTracker;전체 코드는 이렇게 되어있다
코드 설명
useEffect(() => { if (!window.location.href.includes("localhost")) { ReactGA.initialize(process.env.NEXT_PUBLIC_GOOGLE_ANALYTICS!); } setInitialized(true); }, []);컴포넌트가 마운트되고 if문을 사용해서
개발환경, 즉 localhost가 아니면 (프로덕션 환경이면) 구글 애널리틱스를 적용하도록 만들었다.
그리고 상태변경으로 initialized를 true로 만들어서 초기화 상태를 업데이트 한다.
useEffect(() => { if (initialized) { ReactGA.set({ page: pathname }); ReactGA.send("pageview"); } }, [initialized, pathname]);두번째 useEffect에서는 initialized 상태나 pathname이 변경될 때 마다 실행된다.
initialized가 true로 바뀌면서 현재 페이지 경로를 설정하고, 구글 애널리틱스에 페이지뷰 이벤트를 전송한다.
즉, initialized 상태가 true고, pathname이 변경될 때마다 페이지뷰 이벤트를 전송해서
페이지 경로가 변경될 때마다 올바르게 추적할 수 있도록 한다.
마지막으로 최상위 레이아웃에 적용해보자!
import GoogleTracker from "@/utils/GoogleTracker"; export default function RootLayout({ children }: { children: React.ReactNode }) { return ( <html lang="ko" className={pretendard.className}> <body> <GoogleTracker /> </body> </html> ); }import로 불러와주고 아래 body에 적용해주면 끝.
애널리틱스 적용 결과

홈으로 들어가 테스트 해보면, 몇명이 방문했는지 확인가능하다.
참고한 링크
react-ga4
React Google Analytics 4. Latest version: 2.1.0, last published: a year ago. Start using react-ga4 in your project by running `npm i react-ga4`. There are 210 other projects in the npm registry using react-ga4.
www.npmjs.com
'✨ 기억보다 기록을 > 프로젝트' 카테고리의 다른 글
IceCraft - 폭죽효과 넣기 (0) 2024.08.10 IceCraft - Info페이지 리팩토링 : 애니메이션 라이브러리 추가하기 (0) 2024.08.10 IceCraft - TypeBot 추가하기 (0) 2024.07.22 IceCraft - EmailJS 적용하기 (0) 2024.06.30 IceCraft - 팝업 만들기 (쿠키 라이브러리) (0) 2024.06.30 댓글
