-
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
2022년에 내 입맛대로 바뀐 확장 기능 팩 list (추가중)


- 테마
Atom One Dark Theme
Monokai Pro
두개 번갈아가면서 쓰는 편
- 필수 확장팩
Korean Language Pack for Visual Studio Code
→ 한국어로 변경
Live Server
→ 저장하면 실시간으로 웹페이지 반영
vscode-icons
→ 아이콘으로 변경해서 더 직관적으로 보여줌
Prettier - Code formatter
→ 탭 간격, 행을 자동으로 깔끔하게 정리해준다.

설치후 아래 활성화 확인 
설정에서 format on save 검색 후
체크해두면 자동으로 정렬해준다.
html & css 확장팩
html tag wrapper
→ 엘리먼트를 감쌀때 단축키 하나로 감싸준다. (감싸주려는 블록 드래그 후 단축키 ctrl+i)
html tag wrap
→ 엘리먼트를 감쌀때 단축키 하나로 감싸준다. (감싸주려는 블록 드래그 후 단축키 alt+w)
둘이 의미는 같으니 선택해서 사용함
Auto Rename Tag
→ 태그 이름수정할시 여는태그와 닫는태그를 동시에 수정하게 해준다

Auto Close Tag
→ 자동 닫아주는 태그 생성, html은 자동이지만,
html이외에 나머지 파일은 작동안함 (php,js,vue,react등)

cdnjs
→ 일일이 찾아볼 필요 없이 vscode 안에서 cdn을 검색하고 바로 적용할 수 있다.

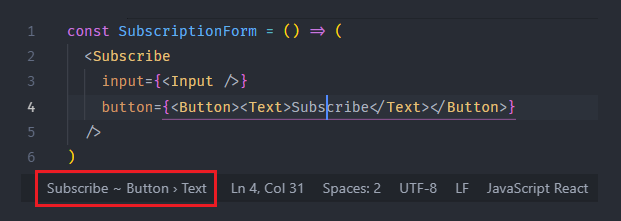
Highlight Matching Tag
→ 태그가 쌓이면 쌓일수록 해당 태그 끝을 찾기가 힘든데 그 태그를 표시해주는 편리한 태그다.
기존 vscode에도있지만 클릭해서 확인해야하고 제대로 안보이는 경우가 있음.
이 플러그인을 사용하면 가독성있고, 편하게 찾을 수 있다.


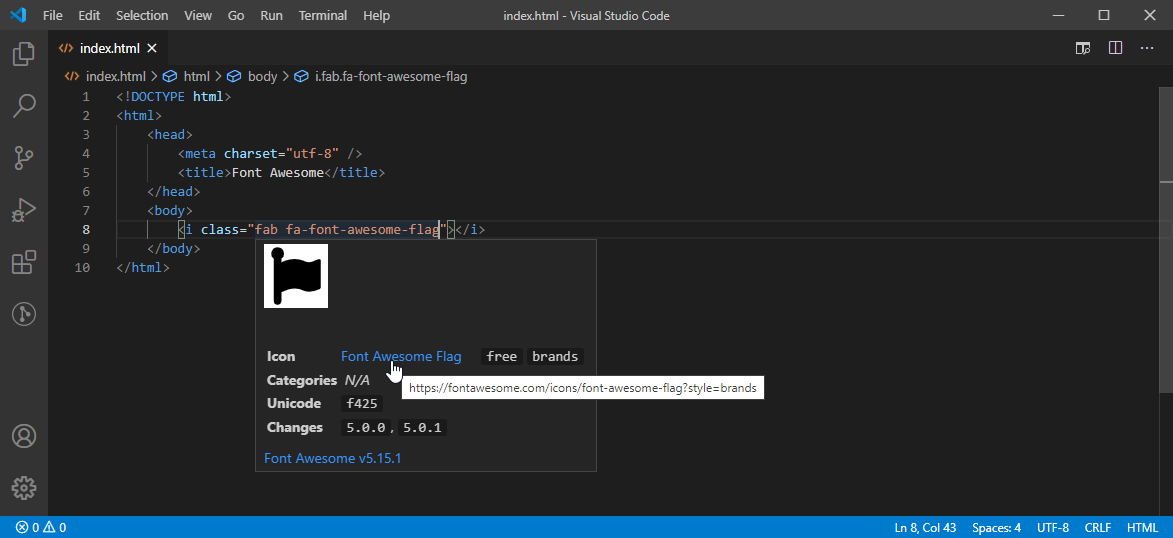
Font Awesome Auto-complete & Preview
→ 아이콘 자동완성 기능, 프리뷰 기능 클래스 고를시 아이콘 이미지가 안뜨면 ctrl+space 입력
마우스오버시 이미지 보임


Font Awesome Gallery
→ vscode에서 폰트어썸 아이콘을 검색, 직관적으로 볼 수 있다.
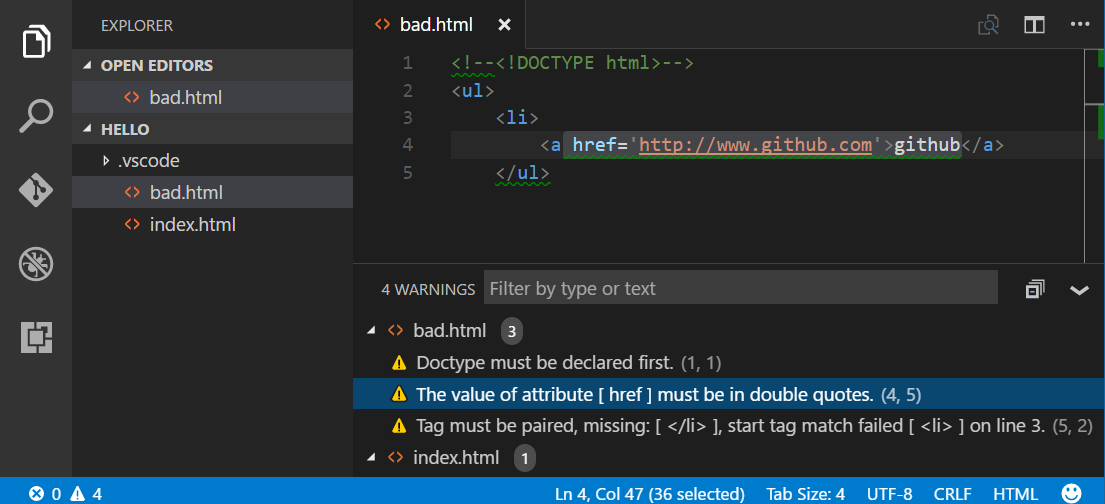
HTMLHint
→ eslint와 비슷한 기능, html 코딩시 빠진 부분이나 맞지않은 부분이 있으면 알려준다.
상태 표시줄에 오류 수([View]> [ Problems ])에 상세하게 표시된다.
마우스로 가져다대면 오류메세지가 나타난다.


image preview
→ 이미지 url에 마우스오버하면 이미지를 볼 수 있다.
HTML Enter++
→ 띄어쓰기나 줄바꿈 단축키 지원
Shift + Enter Next Line (insert "<br> + \n") Ctrl(Cmd) + Enter Next Paragraph (insert "\n + </p> + \n + <p> + \n") 
HTML End Tag Labels
→ html 코드내용이 길때 사용하면 좋다. 닫는태그에 클래스명을 주석처리로 표시해 어떤 속성인지 알게해준다.

CSS Navigation ★★★
→ 가끔 html 클래스명으로 css속성이 어디있는지 한참 찾아야 할때가 있는데 이 익스텐션을 쓰면 매우 편리한 기능
클래스명에 마우스 커서 F12를 누르거나 ctrl + 클릭 시 바로 해당 css를 찾아준다.(css에서 html로도 가능)


CSS Initial Value→ css속성의 그룹속성x, 기본 속성을 보여줌. 잊어먹어서 다시 검색해서 찾아봐야하는데 이 익스텐션을 사용하면 바로 볼수있어서 편리하다.

Autoprefixer
→ css에 벤더프리픽스를 자동으로 붙임
변경하려는 속성을 클릭후 F1로 vscode-autoprefixer 를 검색한다.
Autoprefixer: Run 명령어를 실행한다.

px to rem & rpx (cssrem)→ 폰트 단위를 바꿔줄 수 있다(단축키 사용) 검색으로 안찾아봐도 자동으로 바꿔준다.
px -> rem Alt + z rem -> px Alt + z px -> vw Alt + w vw -> px Alt + w px -> rpx Alt + r rpx -> px Alt + r 
Stylelint
→ css오타나 오류를 잡아주는 익스텐션

설치하면 편집기창 오른쪽 아래에 있는지 확인한다.

Power Mode
→ 코딩시 타자 반짝임


Bookmarks
→ 코드 라인에 북마크 지정, 바로 찾을 수 있다.
해당라인 마우스 오른쪽 클릭 Bookmarks → Toggle
북마크에 아이콘 클릭하면 바로 확인가능하다. 해제시 다시 마우스 오른쪽클릭 → 토글버튼 누르면 사라진다.
단축키 ctrl + alt + k

indent-rainbow
→ 무지개 들여쓰기, 들여쓰기를 가독성있게 볼 수 있다.

ES7+ React/Redux/React-Native snippets
→ 리액트 사용할시 필수 확장팩. 빠른열기 단축키 ctrl+p
'🐶 etc > VSCode' 카테고리의 다른 글
prettier 익스텐션 (0) 2024.01.09 vscode SCSS 확장팩 정리 (0) 2022.10.26 댓글
