-
변수 → 변함, 변할 수 있음.
var 변수 선언, 값 초기화
let (ES6 버전 생성)
const(상수, ES6버전)
상수 = 절대 변하지 않을 값
var _new= "기본"; //선언,초기화
_new = '기초'; //새로운 값을 저장(할당), 변경
var 어디서든 값을 할당,사용
let → 범위내에서 사용
{
중괄호 안에서 사용
}
변수타입
구분 기본타입 참조타입 정의 원시 데이터로 더 이상 단순화 할 수 없는 값
데이터 및 정보의 가장 단순한 형태다른 여러 값으로 구성된 복합 값 종류 숫자,문자열,불리언,null,undefined 배열, 함수, 정규표현식 함수는 입력→ 할일 → 출력순
함수의 구조
//입력,할일
function sendMsg(msg){ //msg parameter 매개변수,입력값
alert(msg);
}
sendMsg('안녕하세요'); //argument 전달인자(인수)
//입력,할일,출력
//입력(매개변수가 2개) 작동하는 함수
function add(a,b){ //입력 a,b
let sum = a+b; //할일
return sum; //출력
}
let result = add(10,30);
document.write(result);

return은 지역변수일때만 출력해줌. 지역변수일때는 리턴을 써줌
전역변수로 하면 리턴X
hoisting 호이스팅(끌올)

ex) num = 5; //변수선언x, 값만 할당되었으면 호이스팅이 발생 안됨.
-----------------------------------------------------------
console.log(num1); //undefined
var num1; //선언
num1 = 5; //값을 할당(초기화);
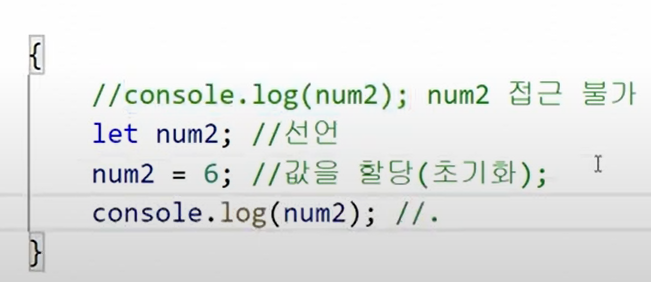
console.log(num2);
let num2; //선언
num2 = 6; //값을 할당(초기화)
-----------------------------------------------------------

var, let const차이점
var로 선언한 변수의 경우 호이스팅 시 undefined로 변수를 초기화한다.
하지만 let과 const로 선언한 변수의 경우는 변수를 초기화하지 않음.


순서대로 쓰고 값을 할당하는게 베스트.
var을 쓰면 호이스팅되어 값이 생각했던것과 다르게 나올 수 있기 때문
'🐶 etc > 2022기록' 카테고리의 다른 글
[20230626]객체,배열함수 (0) 2023.06.26 [20230626]함수생성,익명함수,즉시실행함수,지역변수,전역변수 (0) 2023.06.26 [20230622]DOM, 선택자, DOMContentLoaded, script로드시 (0) 2023.06.22 [20230619]변수정의,연산자,조건문 (0) 2023.06.19 js doc 주석 똑똑하게 다는 방법 (0) 2023.04.17 댓글
