✏️ EmailJS 라이브러리를 활용하여 문의사항 받기

프로젝트를 진행하면서 내 이메일 주소를 공개하지 않으면서, 접속자로부터 메일을 받을 수 있는 기능을 추가하고 싶었다.
우리가 게임을 진행하다가 차마 못잡은 버그 부분이나 유저가 느꼈을때 불편한 사이트라면 피드백을 지속적으로 받고 싶었기에
구글 폼이 아닌 이메일로 사용자가 내용을 보내면 메일로 바로 받아볼 수 있고,
자동으로 답장 기능이 있는 라이브러리를 알고있었지만
적용할 기회가 없었는데 이번 프로젝트에 꼭 넣고싶은 사항이라 넣어보게 되었다.
앞으로 내 개인포트폴리오에도 적용할 수 있으면 적용해 보려고 작성해본다. 😁
EmailJS 회원가입하기
Send email directly from your code | EmailJS
No server side code required. Add static or dynamic attachments, dynamic parameters, captcha code and more. Start with our free tier!
www.emailjs.com
여기로 들어가서 회원가입을 해준다.
최대 월 200개까지 무료로 사용이 가능하고 무료버전으로도 충분하다.
파일첨부기능을 사용하려면 유료로 지불해야한다. (홈페이지에 나와있다)

회원가입하고 인증하고 들어가면 받을 수 있는 이메일을 선택할 수 있다.
받고싶은 이메일 타입을 선택한 뒤, add Service를 누르면 된다.


눌러서 연동버튼을 눌러주면 커넥트라고 변한다.
연동하고 오른쪽 아래에 있는Create Service를 눌러준다.
Service ID는 임의로 작성해둬서 gmail이라고 표시해뒀지만, ID키가 기본적으로 default로 되어있다.

이메일을 확인해보면 이렇게 연동된 내용을 알 수 있다.

이제 이메일 템플릿을 수정할 차례
내가 받고싶은 템플릿에 어떻게 보일지 설정해준다
내가 필요한건
문의주신 유저 이메일 : {{user_email}}
문의 제목 : {{title}}
문의 내용 : {{message}}
이렇게 3개만 받아오게 설정해두었다.
그러면 email 세팅은 끝났고
이제 react로 들어가 라이브러리를 설치해준다.
Docs에도 매우 잘나와있다. 진짜 보고 그대로 따라하면 된다.
SDK Installation | EmailJS
Guide goes through the various methods used to install EmailJS SDK
www.emailjs.com
프로젝트에 맞는 EmailJS 설치
$ yarn add @emailjs/browser
$ npm install --save @emailjs/browser
React Examples
React | EmailJS
EmailJS integration with React
www.emailjs.com
여기서 제일 헷갈리는게 Docs를 보면
YOUR_SERVICE_ID
YOUR_TEMPLATE_ID
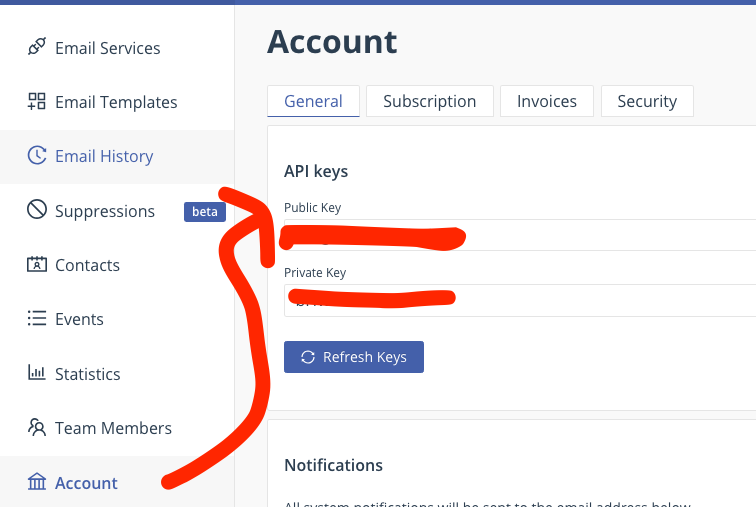
publicKey
3가지가 있다.
YOUR_SERVICE_ID

여기에 적혀있다.
YOUR_TEMPLATE_ID

publicKey

이렇게 찾아보면 쉽게 나와서 금방 구현할 수 있다.
다음 포스팅!
프로젝트에서 코드 직접 적용해보기
IceCraft - EmailJS 적용하기
작성예정
seokachu.tistory.com