IceCraft - TypeBot 추가하기
리팩토링 과정이 거의 끝나고, 마지막으로 추가하고 싶었던 TypeBot을 넣고 싶어서 넣게 되었다.
타입봇 링크
Typebot - Open-source conversational apps builder
Powerful blocks to create unique chat experiences. Embed them anywhere on your apps and start collecting results like magic.
typebot.io
타입봇은 웹페이지를 둘러보면 오른쪽 하단아래에 종종 보이는 1:1채팅이나 질문을 할 수 있는 공간이 있는데
QnA 뿐만 아니라 직접 사용자가 메시지 내용을 적는칸을 만들어서 보낼 수 있고, 질문이 있으면 AI가 대답해줄 수 있다.
우리는 이미 emailJS를 사용하면서 사용자가 직접 메시지를 적어 보낼 수 있는 곳이 마련되어 있어서
우리는 간편하게 QnA 개념으로 간단하게 답할 수 있는 문구만 정리해서 구현하기로 했다.
Typebot을 선택한 이유?
타입봇은 직관적이고, 초보자도 간편하고 쉽게 만들 수 있어서 타입봇을 선택하게 되었다.
타입봇 페이지에서 직접 CSS도 제어 가능하고, 커스텀으로 전부 가능해서 우리가 따로 CSS를 안만져도 된다는 점,
직접 자유롭게 커스텀 하고 나서 원하는 프로젝트에 집어넣기만 하면 된다는 점이 마음에 들어서 선택하게 되었다.

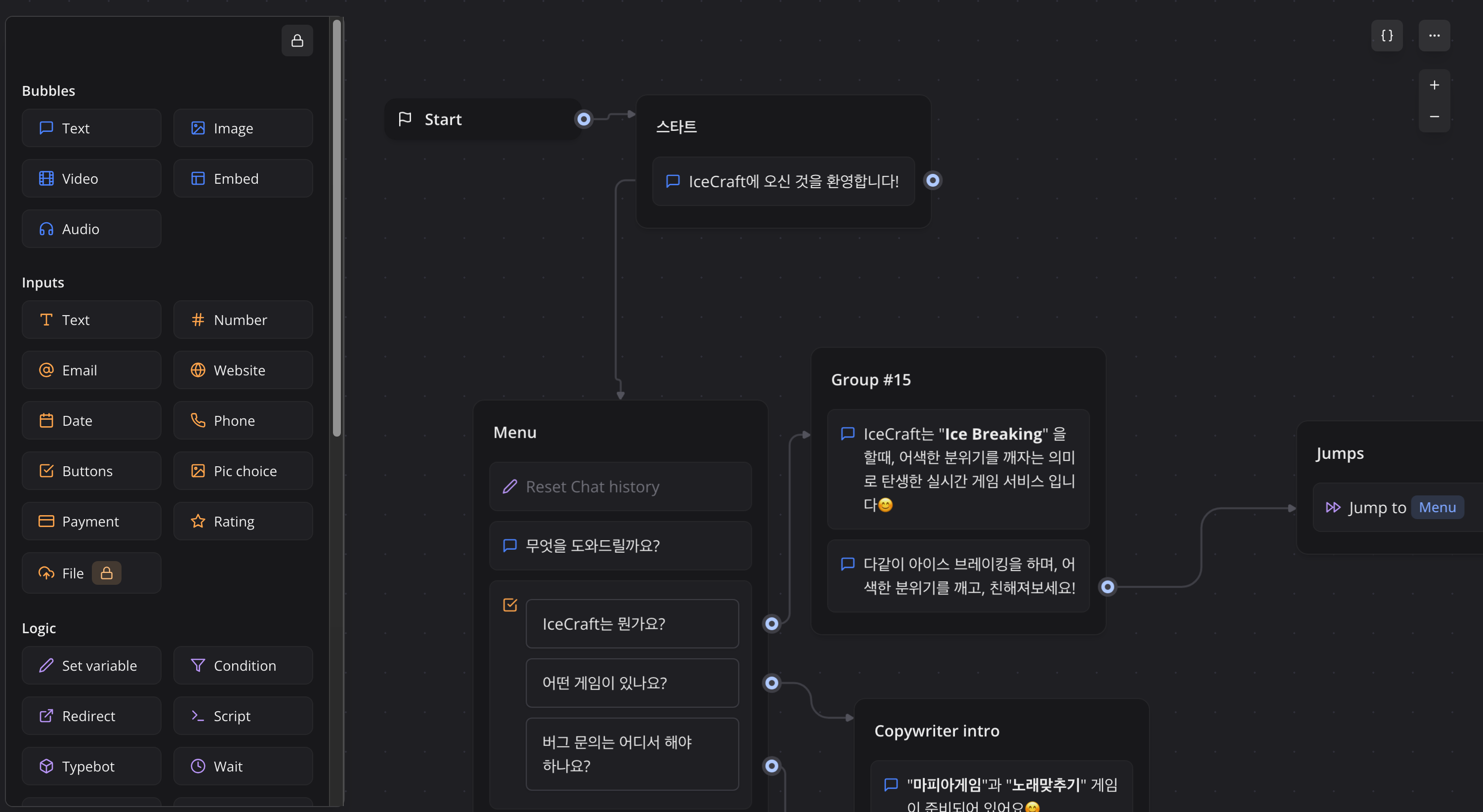
정말 설명도 필요없이 왼쪽에 있는 리스트들 오른쪽에 드래그해서 질문, 질문 답변만 작성하면 됨....

테마를 들어가면 직접 일일이 CSS를 안잡아줘도, 직접 색상 선택을 할 수 있고
내가 원하는 색상을 커스텀할 수 있다.

Settings 부분을 들어가면 타입봇의 링크가 별도로 있어 타입봇 링크를 직접 보낼 수 있는데,
여기서 메타데이터와 사용자가 우리 웹페이지를 들어왔을때 Storage에 채팅 내용을 저장할건지도 선택 여부가 가능하다.
우리는 session Storage를 사용하여 사용자가 웹 페이지를 닫기 전까지는 채팅 내용이 남아있도록 설정해 두었다.

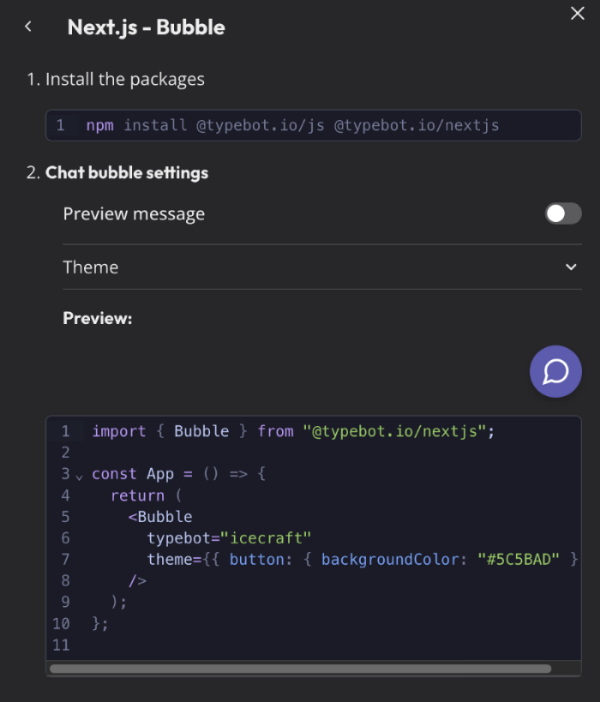
마지막으로 share부분을 클릭하면 내가 현재 하고있는 프로젝트 타입에 맞춰서 보낼 수 있다.

심지어 팝업창으로 보여줄건지, 챗봇에 자주 쓰이는 버블창으로 보여줄건지도 알아서 선택 가능함...ㄷㄷ

우리는 버블창을 하기로 했어서, 버블창으로 선택!
알아서 친절하게 npm install 어떻게 깔고, 아래 그대로 복붙하면 된다고 알려줌...
진짜 개발 1도 모르는 분들도 누구나 쉽게 만들 수 있다는 것이 장점인 것 같다.

진짜 너무 쉽게 완성...!
메인페이지가 점점 기능이 많아지고 있다😊
↓↓↓ 트러블 슈팅은 다음 포스팅에 ↓↓↓
IceCraft -Typebot 초기 랜더링 시 CSS position이 적용 안되는 문제
seokachu.tistory.com