IceCraft -Typebot 초기 랜더링 시 CSS position이 적용 안되는 문제
↓↓↓↓↓ 이전 포스팅 (typebot 적용해보기) ↓↓↓↓↓
IceCraft - TypeBot 추가하기
리팩토링 과정이 거의 끝나고, 마지막으로 추가하고 싶었던 TypeBot을 넣고 싶어서 넣게 되었다. 타입봇 링크 Typebot - Open-source conversational apps builderPowerful blocks to create unique chat experiences. Embed the
seokachu.tistory.com
이전 포스팅에서 타입봇을 적용하여 우리 프로젝트에 넣는 것 까지 적용을 해보았는데,
커스텀CSS까지 마치고 난 뒤 테스트해보니 위치가 적용이 안되는 현상이 일어났다.

현재 초기 랜더링시 이렇게 떠버리는 것임...

클릭하면 내가 원하는 위치에 가버림;;;
이렇게 해버리니 우리 프로젝트에 있는 위로 올라가기 버튼과 겹치게 되어버리는 것이었다 ㅠㅠ
심지어 채팅창이 열려있으면 현재 위치에 잘 있고,
초기 랜더링시에만 위치가 그대로 있는 것....
아무리 Docs를 찾아보고 적용해봐도 위치가 안바뀌는 현상이 발생,,,
이유가 무엇일까...?
오류를 찾아보자! CSS는 역시 개발자 도구지...

개발자도구를 켜서 찾아보니 타입봇은 기본적으로 tailwind CSS를 사용하고 있었다.
내가 직접 tailwind를 써서 변경할 수 없을까? 싶었지만
Docs에서는 친절하게 우리 페이지에 Custom CSS가 있으니, 여기서 변경해줘! 라고 한다
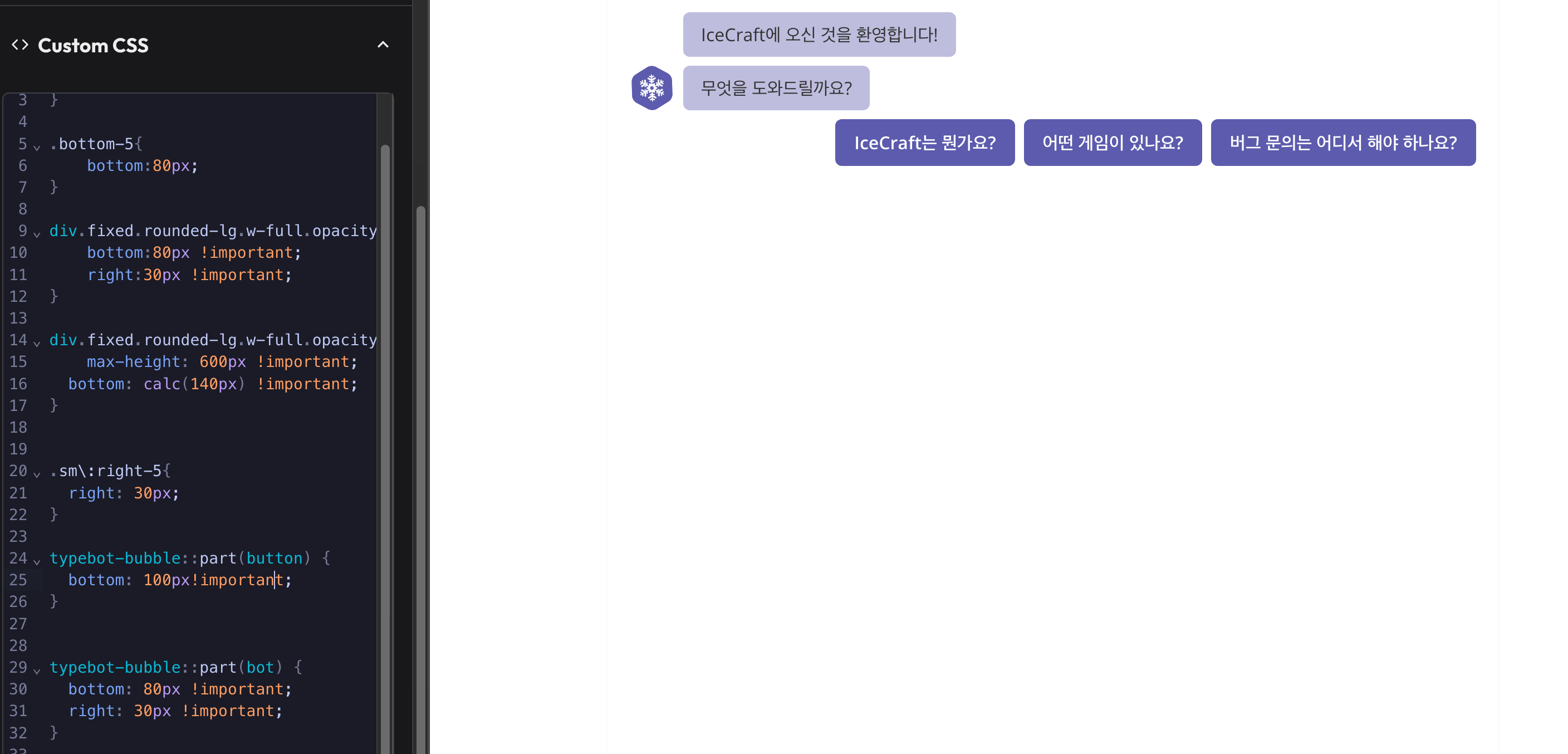
그래서 변경한 흔적들...

진짜 Docs에서 영상도 올려준거 다 보고, Docs보고 위치 변경함...
important도 넣어보고 별거 다 적어봤는데도 적용이 안된다는 것....
심지어 적용이 계속 안되길래 직접 프로젝트 내에 인라인 스타일로 삽입해보고, 테일윈드CSS를 직접 넣어봐도 적용이 안됨;;;
우리 프로젝트에서 CSS를 직접 안 넣어도 되는 점이 편하고 좋았긴 했는데.....
그래서 초기 랜더링 될때는 왜 변경이 안되는건데..? 😂😂😂😂😂😂
다시 뭐가 문제인지 찾아보기 시작함

옛날 퍼블리셔 짬으로 CSS쯤이야~ 하며 개발자도구를 보면서 파악을 했는데,
내가 설정한 position은 button 옆에있는 형제, div애들이 움직이는 것이었고, (채팅창 열때만 위치가 변경됨)
형제에 있는 button은 position이 그대로 인 것을 확인하게 되었다.
결국은 형제에 있는 button위치만 변경해주면 되는 것!
하지만....더 무서운건 이렇게 쉽게 파악했어도 적용이 안되는 것이라는 것이었음...🤣🤣🤣🤣🤣🤣🤣
저 버튼위치만 초반에 어떻게든 잡으면 될 것 같은데 말이지!!!
그래서 어떻게 해결함?
계속 시도해보니 타입봇 안에 있는 CustomCSS는 초기 랜더링 시 button을 제어하는게 아니고,
클릭 이벤트가 발생 시 CustomCSS가 적용되어 css가 변경되는 것을 확인하였다.
결국 클릭 이벤트가 발생시 CustomCSS가 발생하는 것으로, 내 프로젝트에 있는 css를 활용하여 변경해 주어야 했다.
우리 프로젝트에 CSS를 안건들이고 CustomCSS로 웬만하면 해결하려고 했으나, 제어를 할 수 없었다.

공식문서에 나와있는 내가 변경하고 싶은 위치를 내용을 확인한 후
타입봇이 어디 위치에 적용하는지 개발자 도구를 켜서 파악하였다.

메인페이지에서 컴포넌트를 불러왔음에도 불구하고, body아래에 타입봇이 적용되어 있었다.

그래서 공식문서를 참고하면서 최상위 root css,
body안에 있는 part="button"인 이름을 선택해서
위치를 조절해서 해결하게 되었다.
결과

처음 랜더링시 css 위치를 고쳤으니
이제 상단 올라가는 버튼과 안겹치게 되었다🥲
++ 후기
티스토리에 작성하면서 해결한내용을 적다보니 생각보다 별거 아닌 것 같고 허무했다😂😂
하지만 타입봇을 적용해보면서 하루종일 고민하고, 해결했다는 것에서 신나게 트러블 슈팅을 작성해 보았다...
그리고 CSS부분이라 내가 자신 있었던 부분이었는데 해결하는 과정이 오래걸려서 마상이었음 ^_ㅠ
아무리 검색해도 안나오는 부분이어서 혹시나 별거 아닌 것 같지만 저처럼 삽질하지 마시라고 적는 내용들입니닷...
끗