✏️ 리액트 설치과정 및 컴포넌트 SPA

SPA(Single Page Application) 아키텍쳐 -> 독립적인 블록을 이용한 개발방법
하나로 구성되어있는 어플리케이션
SPA의 특징과 장점
딱 한개의 페이지로 구성된 웹
서버에 1회 리소스를 요청함.
필요할때 데이터만 받아와서 기존페이지를 수정해주는 방식으로 화면을 수정함.
자연스로운 UX를 구현할 수 있음
비슷한 기술들 (앵귤러,뷰) 구현의 차이는 각각 존재함
SPA단점 -> SEO(Search Engine Optimization)에서는 약함. -> 로봇이 찾을 수 없음
React.js -> 페이스북이 만든 회사
Vue.js -> 후발주자라 자유도가 높지않음
Angular.js -> 안정적인 프레임워크지만 무거워서 점유율이 낮음
RN(React Native)와의 상생, VR에서까지 활용가능함.
React는 커뮤니티가 많아서 좋음
컴포넌트?
SPA기반 : 컴포넌트 단위로 변경사항을 반영하기 때문에 깜빡임이 없음(렌더링이 없음)
MPA기반 : 하나의 변경사항을 반영하기위해 전체페이지 리로드
리액트에서 자주 사용되는 자바스크립트 ES6문법
let const,
객체{}
얕은복사-> 객체를 가지고있는 주소값을 복사했음 그럼 같은메모리에있는 같은 내용을 복사하게됨 (방지하는게 중요함)
JSON.parse(JSON.stringify(obj1)); 다른 주소값을 생성해줌 객체를 지켜줌
탬플릿 리터널 (백틱)
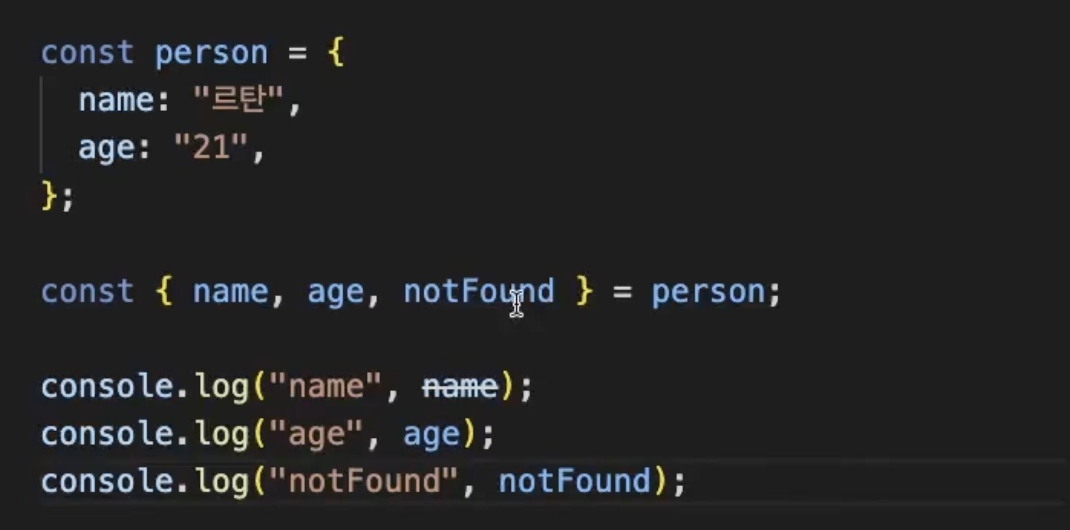
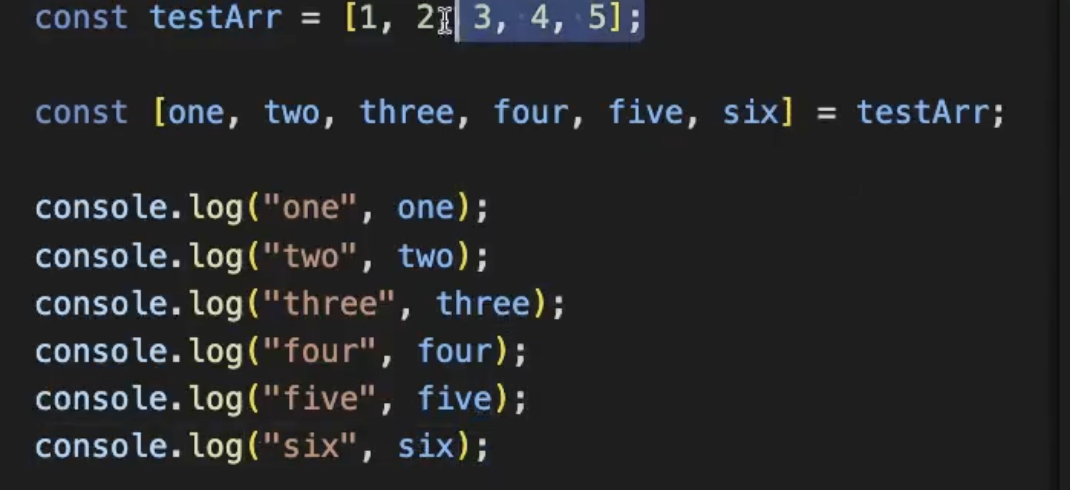
배열/객체 비구조화 (구조분해 할당) 구조를 분해해버린다.

객체도 배열과 똑같음

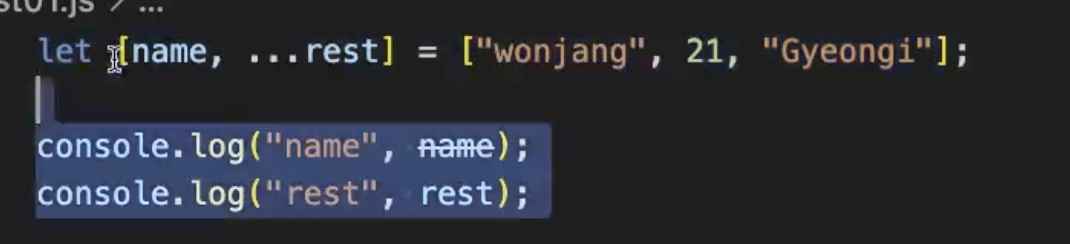
전개연산자. (...) 스프레드 오퍼레이터

-> name wonjang
-> reat [ 21, Gyeongi"]
순서대로!

이렇게 콘솔로그에 찍으면 그냥 배열 그대로 출력이 되는데
앞에 스프레드 오퍼레이터를 넣으면 배열을 깨고 나와서 Tom, Steve, John이 나온다.
화살표함수
function asdf (x,y ){
return x+y;
}
consts adsf = (x,y) => {}
설치과정
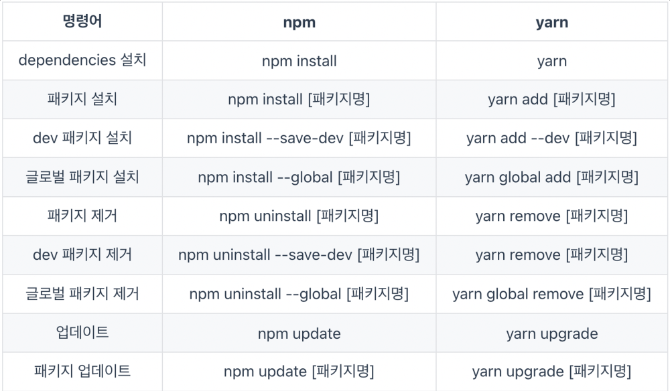
node.js 설치
npm install -g yarn
맥북은 앞에 슈퍼권한자 'sudo'라는 내용을 붙여줌
sudo npm install -g yarn
yarn 버전 확인
yarn --version
node 버전 확인 -> node -v
설치-- vsCode
npx create-react-app my-app
설치후 폴더로 가서
npm start, or yarn start
가끔 캐시디렉토리에 대한 권한 문제가 나올때는 여러 해결 방법이 있다.
sudo chown -R $USER /Users/이름/.npm
npm cache clean --force
npx create-react-app todolist
npm에 있는 캐시를 먼저 지우고 다시 만들어봄

모든 package.json 가있는데 의존하고있는 내용이 있는데
nam은 --save-dev를 저장줘야한다.
유의!!
CRA -> Create React App
보일러플레이트 -> 기본 구동 설정을 만들어 준다는 뜻.
src경로를 절대경로로 만들어줄때,
jsconfig.json 파일을 만들고
{
"compilerOptions": {
"baseUrl": "src"
},
"include": ["src"]
}
경로설정 해주는데 .json파일은 주석처리가 안됨. 설정할때 참고.
그리고 최상위 root에 지정해준다
컴포넌트
컴포넌트 -> 자바스크립트 함수와 유사, 개별적인 여러조각으로 나눔, 독립적임
리액트는 종류가 두가지 있음.
클래스형 & 함수형
요새는 함수형으로 많이 씀.
기능상으론 동일하지만 함수형 컴포넌트로 사용하기 좋음.
html은 return리턴문 안에서 작성할 수 있는데, html이 아니고 jsx(javascript - XML - HTML) - 쟉스라고도 불림
컴포넌트는 무조건 대문자이여야함
폴더는 소문자로 작성해주면됨. (카멜케이스)
앱 컴포넌트 -> 서로서로 연결시켜주는것이라고 하면 편함.
JSX 쟉스!
자바스크립트를 확장한 문법
JSX문법을 사용해서 리액트 요소를 만들고 DOM에 렌더링 시켜서 그린다.
html태그는 .js파일 안에서 쓸 수 없음. 그래서 JSX가 나옴 (JS+XML)
자바스크립트에서 쓰는 div는 DOM요소가 아니고 리액트 요소. 가상돔 요소임.
리액트요소는 리액트 요소, 돔을 구성하는건 돔 요소임.

컴포넌트 자동으로 만드려면 이 확장, 익스텐션을 깔아서
rfc, rfce명령어를 사용하면 나옴.
rfce -> function 키워드가 나오는 내용묶음을 볼 수 있다.
rfc -> export default가 같이 들어가는 내용 묶음을 볼 수 있음.
대부분 export default를 앞부분에 쓰기때문에 rfc를 사용.
return (
<div className="text-class">
<p>안녕하세요</p>
{/* 주석을 사용하는 방법입니다. 삼항연산자 사용할거임*/}
<p style={{
color: "red"
}}>{
number > 10 ? number + "10보다 작음" : number + "10보다 큼"
}</p>
</div>
)
컴포넌트 인라인 스타일은 이런식으로 지정해서 넣는다.
export default function App() {
const number = 1;
const pTegStyle = {
color: "blue"
}
return (
<div className="text-class">
<p>안녕하세요</p>
{/* 주석을 사용하는 방법입니다. 삼항연산자 사용할거임*/}
<p style={{
color: "red"
}}>{
number > 10 ? number + "10보다 작음" : number + "10보다 큼"
}</p>
</div>
)
}밖에는 이렇게도 지정가능함. 바로 안에 p style={pTegStyle} 로 넣을 수 있음.