-
이론.
sass는 css를 편리하게 사용할 수 있는 전처리기.
→ 전처리기 : 앞서 먼저 처리하는 명령어, 컴파일 전에 소스를 재구성 하는 역할을 함.
sass를 사용하면 변수,조건문,반복문,함수 다양한 편의기능을 사용할 수 있음.
css전처리기로 일반 css파일로 컴파일러 가능
컴파일러 인터프리터 번역 단위 프로그램 단위로 번역한다. 명령문 줄 단위로 번역한다. 수행 과정 번역과 실행이 따로 이루어짐 번역과 실행이 동시에 이루어짐 목적 프로그램 번역 후 저장을 위해 필요함 코드를 바로 실행하므로 불필요 효율성 고효율 저효율 필요한 기억 공간 많이 필요함 적게 필요함 대표적인 예 C, Java Java, Python, JavaScript
sass는 ruby라는 언어를 기반으로 동작돼 ruby를 설치해야 했지만node.js로도 sass를 설치할 수 있음
최신버전인 dart sass설치를 권장.
1. ruby Sass
https://www.ruby-lang.org/en/downloads/
Download Ruby
Here you can get the latest Ruby distributions in your favorite flavor. The current stable version is 3.1.2. Please be sure to read Ruby’s License. Ways of Installing Ruby We have several tools on each major platform to install Ruby: On Linux/UNIX, you c
www.ruby-lang.org
설치방법
설치 후 win + r, cmd 쓰고 엔터
터미널창 열어준다.
gem install sass → 맥os는 기본적으로 ruby가 설치되어있음.
sudo gem install sass → 맥os는 바로 설치확인 실행해봄
sass -v → 버전확인
2. node.js Sass
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
LTS버전으로 설치, 설치하면 노드전용패키지 매니저가 자동으로 설치됨.
설치방법
위와 같이 터미널 창을 열어 아래의 설치 구문 입력.
npm install -g node-sass → 설치 시작
sass -v →설치 버전 확인
3. Dart 버전 Sass
Sass: Install Sass
Applications There are a good many applications that will get you up and running with Sass in a few minutes for Mac, Windows, and Linux. You can download most of the applications for free but a few of them are paid apps (and totally worth it). Libraries
sass-lang.com
최근엔 1.2번 설치시 오류가 많아 dart sass 설치가 유행하기 시작함.
최신버전이라 sass의 새로운 기능들도 많이 포함되어있음.
설치방법
npm install sass -g → 설치명령어(맥os는 명령어 앞에 subo 붙임)
기존 ruby-sass, node-sass 실행되어 있다면 dart sass가 구동하지 않음,
기존 sass를 삭제하고 설치해야함.
gem uninstall sass → ruby-sass 삭제명령어 (맥os는 명령어 앞에 subo 붙임)
npm uninstall node-sass → node-sass 삭제명령어 (맥os는 명령어 앞에 subo 붙임)
→ 아래 설치방법 자세히 설명
Sass? vs Scss?
sass 설치시 scss버전으로 코드를 입력할 수 있다. 기능상 차이점X
중괄호 {} 유무에 따라
중괄호가 없으면 sass
중괄호가 있으면 scss
이다.
실무에서는 가독성이 좋은 scss로 작업을 진행한다.
sass 실시간 컴파일 명령어
sass는 css전처리기여서 브라우저가 sass파일을 해석못한다.
sass로 작성된 파일을 실시간으로 컴파일(css화) 해주면브라우저는 컴파일된 css파일을 읽는 식으로 동작한다.
sass --watch scss/style.scss:css/style.css → 자동 컴파일 명령어, 터미널창에 입력
scss폴더 안의 style.scss 파일을 실시간으로 감시하여 style.css로 자동 컴파일 해주는 명령어다.
-E의 의미?
utf-8은 해당 파일을 컴파일시 인코딩 방식을 utf-8로 지정
인코딩 방식을 utf-8로 지정하지 않을시
sass파일에 한글이나 한글 주석이 들어가있으면
에러가 생길수 있으니 꼭 인코딩 해야함.
Sass를 쓰는 이유?
css에 반복되는 내용들을 줄이고 효과적으로 관리해주기 때문
Syntactically Awesome Style Sheets
시멘틱한(구문상) 어썸 스타일 시트
Sass를 사용하면
$primary-color:#333;와 같은 변수를 만들 수 있다.
h1{ color: $primary-color; } background{ color: $primary-color; }변수를 지정해놓고 유지보수가 편해지기 때문이다.
요즘은 브라우저 익스플로어(IE)가 사라졌기 때문에
css var()함수로도 대체가능해서 메리트는 그닥...?! (컴파일 하는 과정이 매우 귀찮음)
하지만, 아직도 실무에서 사용중이고, 사용하고 있는 곳이 있으니 알아두는게 좋다.
그리고 제일 장점은 변수 뿐만 아니라 @for(반복문) @if(조건문) 제어문이나 내장함수등, 다양한 문법을 사용할 수 있다.
Sass와 Scss의 차이

왼쪽이 SCSS, 오른쪽이 SASS
{}중괄호 차이, 문법이 조금 다르다.
실무에서는 친숙한 SCSS를 사용, 둘은 같은 기능을 가지고 있음.
설치방법?
위와 같은 설치방법도 있지만 vscode로 확장팩을 사용하여 간편하게 설치하는 방법도 있다.
- vscode에서 Live Sass Compiler 다운로드하기

Live Sass Compiler 확장팩을 사용하면
Sass 또는 Scss로 작성된 코드를 실시간으로 모니터링하여 css로 빌드해주는 기능이다.
다운 받아두면 끝.

사용에 앞서
text.scss를 만든다.

오른쪽 아래 Watch Sass가 있는지 확인해준다.
이 부분을 마우스로 클릭해주면

Watching...로 바뀌었다. (다시 클릭하면 Watch Sass로 바뀜, 모니터링 종료 )
Watching...으로 되어있는 상태면 Scss파일은 계속 모니터링하여 css파일로 자동 빌드된다.
빌드된 css파일은 scss와 같은 경로에 저장된다.
Watch Sass → 모니터링 대기(멈춤)
Watching... → 모니터링 중

테스트용 scss에 간단한css를 작성해보면
저장하면 자동으로 같은 디렉토리에 .css가 생성된다.
npm으로 Dart Sass 설치하기
node.js를 먼저 깔아준다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
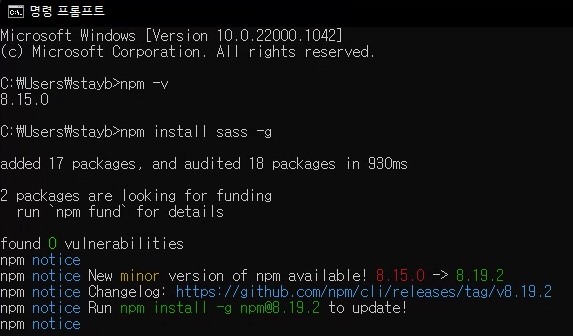
명령 프롬프트를 열어 npm -v 로 버전 확인
버전 확인 후 npm install sass -g 로 설치

설치 후 제대로 설치되었는지 버전 확인
npm show sass version

이렇게 하면 설치 완료!
sass --version 으로도 확인가능하다.

컴파일 확인하기

샘플폴더에 style.scss를 만들었다.

간단하게 작성하고 저장했다.
다시 터미널을 켜서 파일 경로설정을 해준다. (vscode에서 해도됨)

or 명령프롬프트로 파일 경로를 찾아준다.

변환하기
sass (변환하는 sass 파일명) (변환되는 css 파일명) 입력
sass style.scss test.css


각각 vscode, 명령프롬프트에 이름다르게 css를 만들어주었다.

폴더에 들어가보면 css가 자동으로 생성되어있음.


Scss에서 컴파일한 css를 확인해보면 잘 변경이 되어있다.

다시 scss로 돌아와서 bgcolor을 바꿔주고 다시 컴파일해보면
맞춰서 바꿔있는 css를 볼수있다.
앞으로 $변수만 수정하면되니 쉽게 유지보수가 가능하다.
Sass watch
매번 바꾸기 힘들때가 있어 이 명령을 쓰면 파일을 계속 감시하게 만들어준다.
style.css가 바뀌면 알아서 라이브로 컴파일 할 수 있게 해준다.
sass --watch (감시하는 sass 파일명) (변환되는 css 파일명)
sass --watch style.scss style.css


vscode, 명령프롬프트에 적용한 결과
감시 취소는 ctrl+c
폴더로도 가능한 --watch 명령어
폴더 안에 있는 모든 변경사항을 보고 css폴더로 컴파일
sass --watch (감시하는(Scss )폴더) :( 바꿀(css) 폴더) 입력한다.
sass --watch sass:css

원래대로라면 sample폴더 안에 index.html이 있고
sample폴더 안에 폴더별로 (css,js,images,등) 정리되어 있을거니
여기서 sass --watch (sass폴더명,css폴더명)을 입력하는것. (폴더째 찾아 변경시켜주는것)


역시 이번에도 vscode 터미널과 명령프롬프트 순서대로 테스트 해본것
map파일이 생기는 이유

컴파일하다보면 자꾸 .map이 생성된다.
이건 소스맵(sourcemap)파일인데, 원래 소스들이 어디에있는지 보여주는 지도라고 생각하면 됨
개발자는 컴파일되기 전, 원본소스를 보고 작업을 하지만
브라우저는 컴파일이 된 소스를 보여준다.
그래서 .map 파일이 있으면 브라우저에서 .scss 파일을 볼 수 있다.
개발자용 파일이라고 생각하면됨. 자동으로 생성하지 않도록 설정도 가능함.
--no-source-map
소스맵 생성 X
Sass설치에 두가지 방법을 설명했지만
vscode 에서 자동으로 컴파일되는 확장팩만 다운받으면 훨씬 편리해서
vscode에있는 확장팩을 사용할 예정임.
'📚 이론정리 > CSS' 카테고리의 다른 글
가상클래스 is 선택자 중복 줄이기 (0) 2023.08.02 @at-root 속성 (0) 2023.07.24 inert 속성 (0) 2023.04.28 Scss watch (0) 2022.11.21 Sass 기본 문법 정리 (0) 2022.10.26 댓글
