-
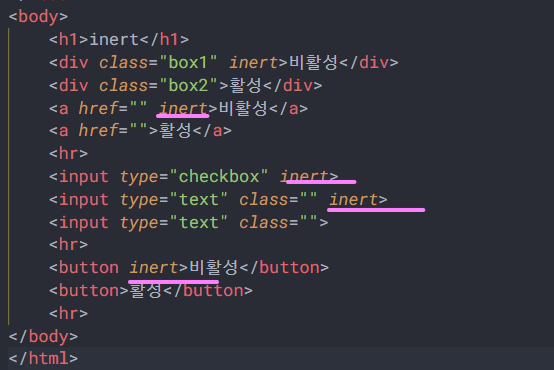
inert - 둔한
pointer-events:none;
user-select:none;
드래그 가능하던 것에 inert 추가

추가하면 마우스 드래그x
선택할 수 없음
비활성화 a 안먹음
input 클릭 x
비활성화 버튼 클릭x
css 속성

script속성

클릭 이벤트는 먹히지 않음,
하지만 js에서 css바뀌는건 먹힘
활용은?
서랍메뉴만들때 활용가능하다 (웹접근성)
먼저 서랍메뉴를 만들어보았음.

css

js

aside 새로고침시 처음엔 작동되도록
asideForm.inert = true;
버튼클릭할때마다 active가 들어옴 (toggle)
classList.contains('active'); 속성으로 active가 있는지 검사해서 isActived에 저장(true,false)
3항연산자로 textContent속성을 넣어 true,false로 버튼이름 변경
isActived(사용자가 클릭을 안했을 때) inert속성이 들어와야함
그러므로 asideForm.inert = !isActived; 를 넣어줌
'📚 이론정리 > CSS' 카테고리의 다른 글
가상클래스 is 선택자 중복 줄이기 (0) 2023.08.02 @at-root 속성 (0) 2023.07.24 Scss watch (0) 2022.11.21 Sass 기본 문법 정리 (0) 2022.10.26 Sass설치방법, Sass/Scss정리 (0) 2022.10.26 댓글
